大橙子网站建设,新征程启航
为企业提供网站建设、域名注册、服务器等服务
这篇文章给大家介绍如何进行SAP C4C HTML Mashup initializePane方法里的Inport和Navigation处理,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
博兴网站制作公司哪家好,找成都创新互联公司!从网页设计、网站建设、微信开发、APP开发、自适应网站建设等网站项目制作,到程序开发,运营维护。成都创新互联公司公司2013年成立到现在10年的时间,我们拥有了丰富的建站经验和运维经验,来保证我们的工作的顺利进行。专注于网站建设就选成都创新互联公司。
在Cloud Application Studio里创建的HTML mashup,保存到C4C后台后,其元数据再被读取到前端消费,格式如下:


我在C4C UI上指定的Mashup参数,URL的值如下:

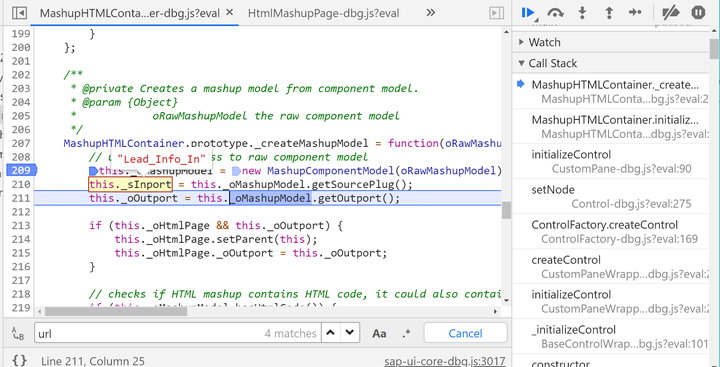
成功解析出input为Lead_Info_In:


没有按照我期望的情形进行执行:


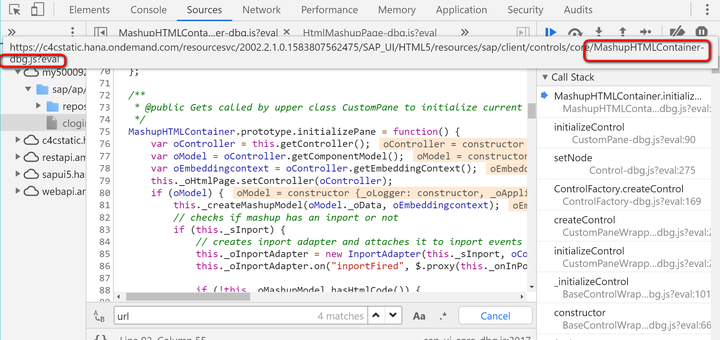
MashupHTMLContainer.prototype.initializePane = function() {
var oController = this.getController();
var oModel = oController.getComponentModel();
var oEmbeddingcontext = oController.getEmbeddingContext();
this._oHtmlPage.setController(oController);
if (oModel) {
this._createMashupModel(oModel._oData, oEmbeddingcontext);
// checks if mashup has an inport or not
if (this._sInport) {
// creates inport adapter and attaches it to inport events
this._oInportAdapter = new InportAdapter(this._sInport, oController, true);
this._oInportAdapter.on("inportFired", $.proxy(this._onInPortFired, this));
if (!this._oMashupModel.hasHtmlCode()) {
// inport and source uri --> fire inport to build complete source uri
this._oInportAdapter.refire();
if (this._sInport === "ExtensionFieldsInPort") {
this._getSourceUriFromModel(this._oMashupModel);
}
}
} else {
// no inport and no html content --> source uri already valid
if (!this._oMashupModel.hasHtmlCode()) {
this._getSourceUriFromModel(this._oMashupModel);
}
}
}
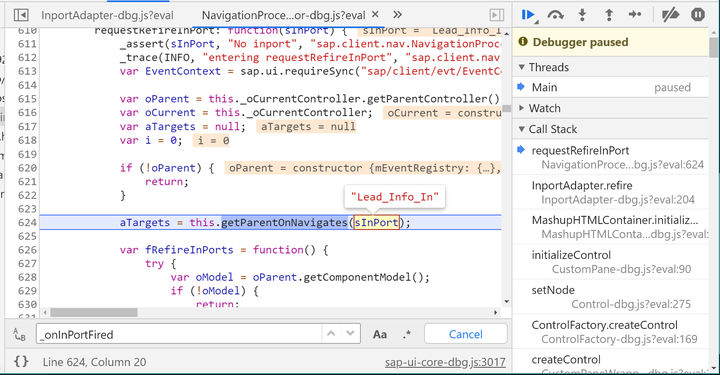
};没有执行这个refire:

解析出来的aTargets为空:

关于如何进行SAP C4C HTML Mashup initializePane方法里的Inport和Navigation处理就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。